This a postmortem for Ludum Dare #38 competition entry, Rickshaw World. If you haven’t tried it, you can play it now right from your web browser.
Choosing an idea
After pondering the Ludum Dare #38 theme a small world for about an hour, I’d come up with two ideas for games:
- A Twine interactive-fiction set on a generation ship.
- A 3D taxi-driver type game set on a small planetoid.
I was feeling more enthusiastic about the second idea, as it seemed like a good simple avenue for exploring some of the thoughts around capitalism I’ve had in my head for some time. I decided to go with a rickshaw rather than a taxi, since it makes more sense for a very small planet, and it’s also a very clear example of wealth inequality to have one person literally carrying others around.
What went well
First, let’s take a look at the things that went better than expected.
Modeling
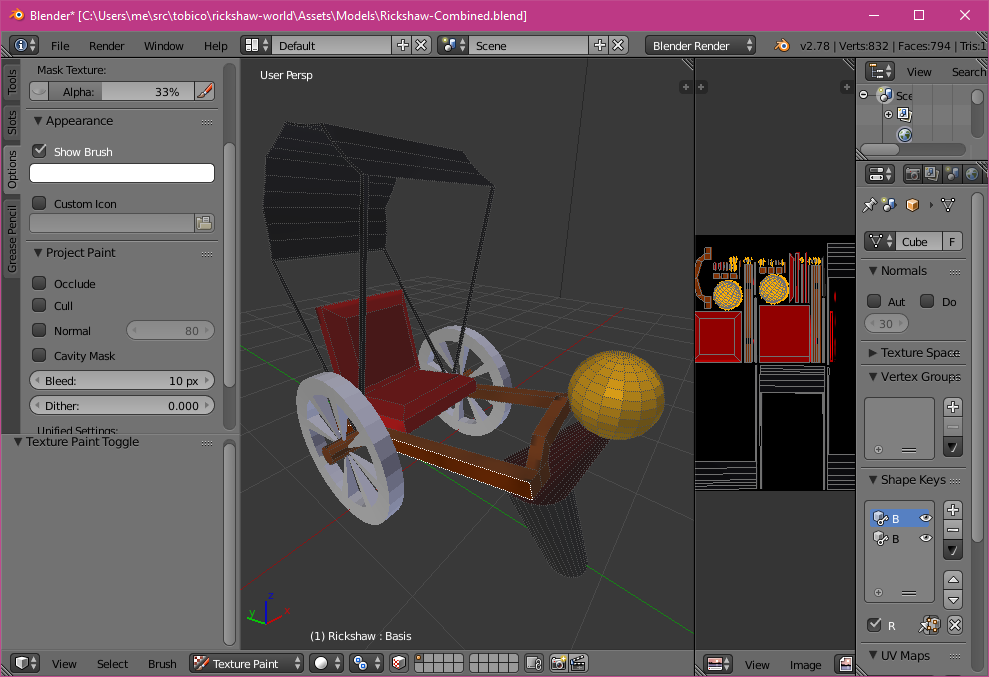
I was very pleased with the quality of the simple models I was able to build in Blender. I haven’t really practiced my 3D modeling since the last Ludum Dare, but simply having had the experience of modeling a semi-complex shape with animations before meant there was very little need to look up how to do things, and the model-building was relatively quick and easy.
I’m super happy with how nice the stylized design of a human as a sphere atop a tapered cylinder worked out. I think this will definitely be my go-to character for future jams.
The only major point of confusion I had while working in Blender was while using the texture painter. For future reference, the option that needs to be disabled to make the paintbrush work as expected is “Options → Project Paint → Normal”.

Music & audio
This is the first Ludum Dare where I’ve recorded sound for my game, and the first one with music. I’m an amateur harpist, and decided to risk just recording some noodling on the harp. This worked surprisingly well, mainly because the harp’s relaxing tone was a very good fit for the mood of the game. Also, since few people play the harp, most probably won’t notice my mistakes.
Audio was recorded with Audacity, using a Blue Snowball microphone. Audacity is frustratingly slow on Windows, but otherwise did a decent job, and in particular it’s “Amplify” effect—which enables you to specify a maximum volume level and normalize around it—was very useful in coalescing all of my audio samples to consistent volume levels.
Dialogue system
To power the interactive dialogue system, I used the free Yarn Spinner package for Unity, which was built here in Australia by Secret Lab. Adapting the provided example code to work in the way I wanted it to was fairly straightforward, and the interactive GUI editor was a huge help in getting all my branching dialogue organized cleanly.
Menu and dialogue controls
In this project, I opted for a somewhat unusual control scheme: to allow the player to both pilot the rickshaw and engage in a conversation at once, I decided to use the arrow keys for movement control, while using the 1, 2, and 3 number keys for dialogue choices.
In order to make sure the player becomes acquainted with the control scheme without needing to read the instructions, I used the same 1, 2, 3 controls for the menu screen. The player needs to press “1” to start the game, while “2” and “3” toggle sound and music. In every play-through I’ve observed, this simple cue works near perfectly. Players will intuitively go to click on the “Play Game” option with the mouse, but when that gives no response, they quickly move to the number keys on their keyboard, and then have no problem at all understanding what to do later in the game, when the numbered dialogue options appear on screen.
What could have gone better
Here’s what didn’t quite work out.
Camera controls
I really wanted to have a fixed camera, for the following reasons:
- Encourage the player not to think about the camera position, as they have no control over it.
- Ensure that a variety of different angles of the rickshaw can be seen throughout the game.
- Add some value to exploring the spherical world, since approaching a point using a different route will change the camera angle due to how linear movements over a sphere work.
Unfortunately, the experience when walking backward towards the camera was predictably quite bad. I had it in my mind to look at ways to deal with this by having some kind of dynamic camera controls, but that was way beyond the scope of what I’d be able to build in the time limit.
In retrospect, it probably would have been better to zoom the camera out, or to add some manual controls, if only to stop the camera from becoming a source of friction for the player.
Navigation arrow
I originally built an arc segment floating on the ground next to the rickshaw model to indicate the direction of the next way-point. I found that it was hard to see this indicator when it was pointing forward—as it is at the start of the game—and thus appeared directly behind the rickshaw model. To get around this, I moved the indicator up into the sky. I also tapered the tail of the arc to give it more of an arrow-like look.
Unfortunately, without the context of the rickshaw model next to it, the taper of the arc can easily be mistaken for the point of an arrow. I’ve seen some players understand it right away, whereas others have misinterpreted it—it seems to be one of those things where it’s 50⁄50 if someone will read the arrow correctly. The ideal solution probably would have been to model a 3D arrow object, making it easier for the player to read which way it’s pointing.

Texture generation
I used the tool NeoTextureEdit to generate tiling textures for many of the objects in the game. While it’s certainly easier than trying to create textures from scratch, I was disappointed by many of the limitations of the tool, and wasn’t able to make textures that I was particularly happy with. Next time, I’d like to reduce my reliance on textures, and work out some kind of more minimal graphical approach, perhaps using some custom shaders.
Conclusion
Overall, I’m quite happy with what I was able to produce over the weekend. I’d like to expand my skills in camera and shader programming before my next jam.